“We don’t do security testing. That’s the job of the Pen Test team!” You’ve probably heard that before, right? Not recently though I hope, because if we’re all responsible for quality now, then we’re all responsible for security too – and the vast majority of modern development teams advocate a continuous approach to not only functional testing, but also to non-functional areas like performance and, the focus of this article, security.
It’s easy to dismiss security as someone else’s job though. Historically it has been a specialist concern after all, and one that you might feel you don’t have the knowledge or skills for. But if you’re working on a web application, the bar to entry isn’t as high as you might think. Since the web application itself represents the number one threat to your organizations technology real estate (by virtue of providing determined attackers with a route straight into your back-end systems), penetration testing the application itself rather than the network becomes a great place to focus your efforts.
And the best thing: For the most part, you can just use your existing web browser to carry out your testing! By now pretty much everyone knows that modern web browsers come with developer tools built in. Browser developer tools can be used to scrutinize web applications from different angles, including examination of the page source and styling elements of how an application looks, all the way to taking a deep dive into what requests are being sent from your browser and how the application is responding to them. Out of the box, some browsers will allow you to go so far as to manipulate code inline. With the help of a few plugins and extensions though, you can dig deeper still, and really deliver some insights into how the application is performing from a security perspective.
To help you get started, we’ve listed 10 must have tools for web application security testing below. Pay particular attention to the first one though, as it’s the most important!
Join 34,000 subscribers and receive carefully researched and popular article on software testing and QA. Top resources on becoming a better tester, learning new tools and building a team.

1. Your Brain
Yep – you’re going to need to do some thinking. Mainly about risk, which of course good testers will know lots about, but this time from a security perspective. You’ll need to apply some serious thought to exactly what risks it is that you’re trying to mitigate and potentially fix through your security testing. Having some in-depth understanding of what your application does, who uses it and what for will obviously go a long way here. But you need to build on that knowledge and start thinking about attack vectors; ways in which your application can be broken – spilling out information to people who shouldn’t see it, preventing people from their rightful access, or otherwise bending the application to some unforeseen and nefarious purpose!
A useful analogy for thinking about security is that of a building, in which the system architecture (servers, databases, operating system etc) is the building infrastructure; the application itself is the rooms in the building, and your users are the inhabitants. Modeling your system in this way can be a good launching point for considering where the attack vectors might be. Are all the doors and windows to your building secure? Does your building have any open ports that might be leveraged in unforeseen ways? As a rule of thumb, if you’ve been thinking about the core application defense mechanisms below, then you’re on the right track:
- Prevention of access to data and functionality without appropriate permissions or privileges.
- Preventing malformed input from resulting in undesirable behaviors or outcomes.
- Handling targeted attacks (e.g. DDOS or brute force) appropriately.
Once you’ve done some thinking about the points above, and have identified some malicious use cases, you can start testing. To try and prove whether those cases can be executed, or not.
2. Browser Dev Tools
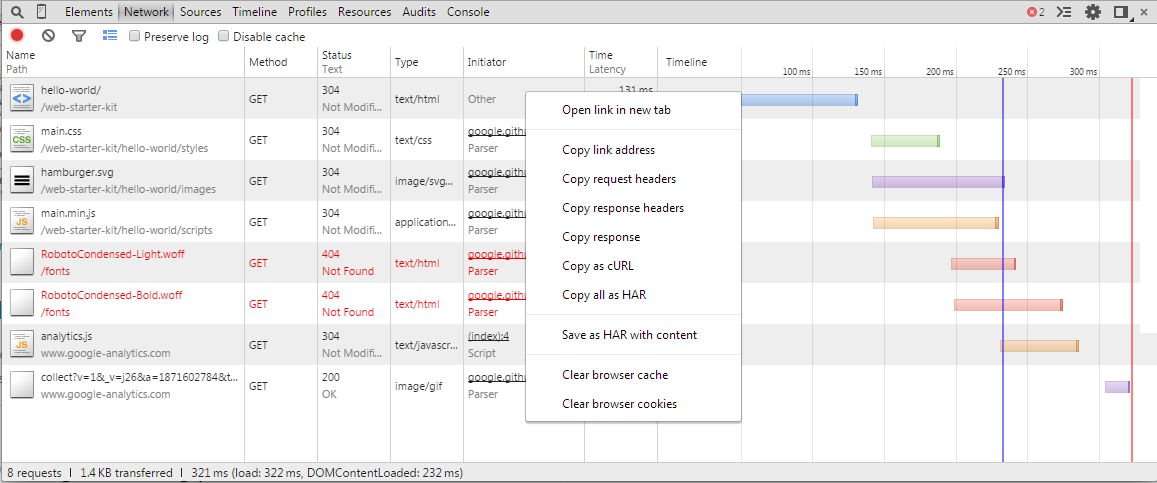
Ok, so now you’ve got more of a security mindset, let’s start doing some actual testing. I’m assuming you’re working with a web application here, so go ahead and open up your browser development tools window in whatever browser you’re using, navigate to the Network tab and start to get a feel for the requests that are being sent from the browser and what responses you’re getting from the server(s).
Pay particular attention to POST request headers and content (HTTP POST requests normally trigger an action and often contain parameters in either the query string, the body of the request or both). Start to think about what might happen if you modified a request and re-sent it with parameters the server didn’t expect. The application developers might have been careful about validating input through the application fields, but if they didn’t do it at the server as well – you may just have found an entry route into your application that will allow you to send a completely different parameter than the one originally transmitted, e.g. a hidden price field (unlikely – but you never know!) or even carry out an injection attack.

Network tab in the Google Chrome developer tools
What’s that you say? You can’t edit and re-send the request? Well, there’s a number of tools you could use in place of the browser which will allow you to craft requests (Curl, JMeter, ZAProxy, Burpsuite, Fiddler and many others) – but while you’re working in your browser, you can just add a tampering plugin, like the one below.
3. Tamper Data
Injecting strings directly into HTTP requests is a great way of putting your app through its paces (a staple of automated security scanners). Tamper data plugins can allow you to do exactly that, by capturing and modifying the requests sent from your browser.
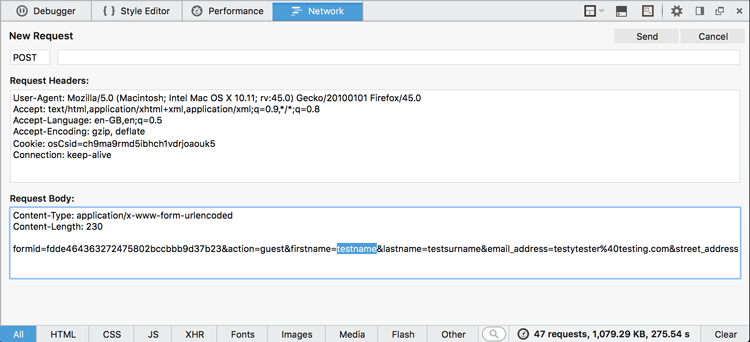
Following on from the example request above, having installed the plugin in Firefox, now you can just right click on the request and select “Edit and Resend”, which results in a view similar to the following:

Tamper data Edit and Resend function in Firefox
Now you have access not only to all of the parameters the application properly sent with your original request (identified in the Request Body section by the name value pairs, e.g. firstname=testname – highlighted), but also the Request Headers can be modified, some of which may have a direct impact on the processing carried out by the web server upon receipt of the request. Changing the value of the Referer [sic] or Accept-Language might lead to some interesting results.
4. Bug Magnet
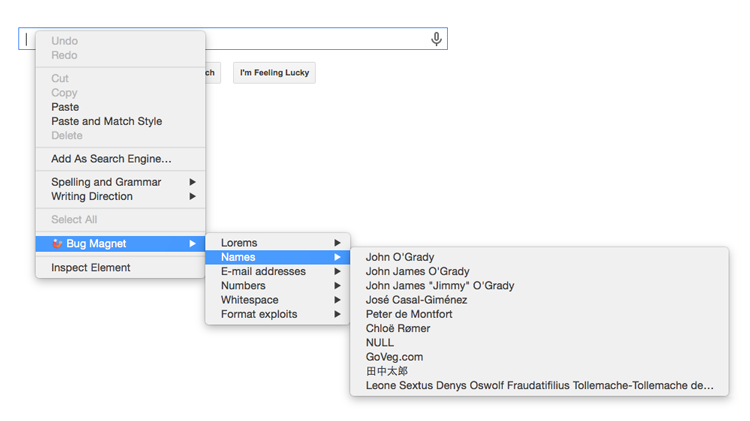
While we’re on the subject of injecting strings – you should definitely check out Bug Magnet too. Once installed, a simple right click on input fields will provide you with a wealth of inputs including whitespace, Lorem Ipsums, foreign characters, large strings and more besides.

Selecting prepared input values with Bug Magnet
I’ll often use Bug Magnet to check basic client side validation is being carried out, by selecting some Format Exploits for example, or some large or otherwise unexpected values like Latin Charsets. Ultimately, it’s just there to make your life as a tester that little bit easier, by providing one or two click access to the input values you need to put the application through its paces.
5. Cookie Editor
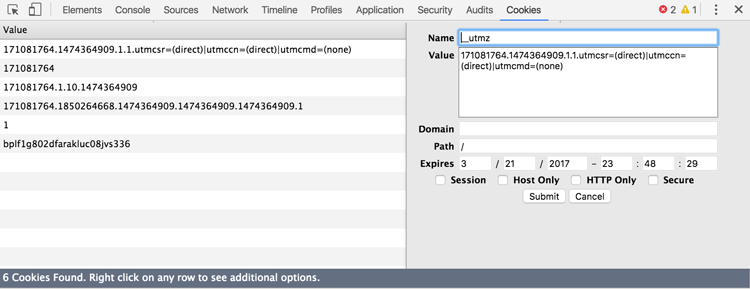
In a similar fashion to the Tamper Data plugin, you can explore and manipulate cookies using cookie editor extensions. By default, most browsers will enable you to inspect cookies currently held by your browser using various means depending on your preferred flavor. For the most part, inspection will enable you to gather information about the scope and values of your cookies – which may be enough to identify some potential issues (e.g. the possibility of session theft where the cookie domain is set too high). But if you want to experiment with and make changes to your cookies, you’ll need a little extra help.

This Cookie in action – every element of the cookie is at your mercy!
The name might vary, depending on what browser you’re using, but the functionality for the most part is exactly the same. If you want to delete, add and edit cookies in your browser, you’ll need a plugin to help you. Don’t forget to combine it with incognito or private browsing so you don’t have to keep clearing down your cache though!
6. D3coder
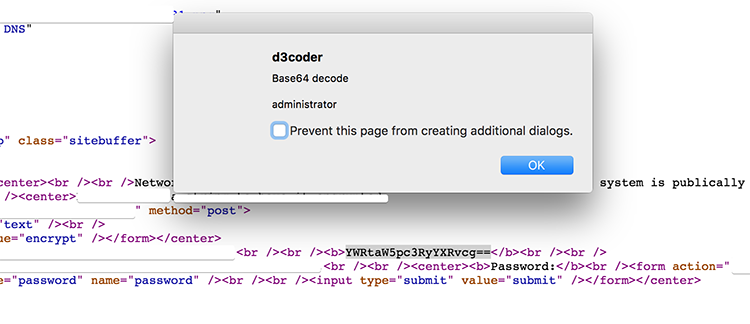
Naturally, when using a web interface, many of your inputs will be encoded. So installing a good encoder/decoder plugin (i.e. one that allows you to code/encode in-place) will repay you with time savings many times over.

Pricing for TestRail Cloud and TestRail Server
With the D3coder plugin, you can view the page source of your target application and, when you identify a suspect string like the one in the screenshot above, you can just decode it with a couple of right clicks. As you can see, this might prove pretty handy. The name and address of the site in question has been hidden, so as not to incriminate them!
7. Site Spider
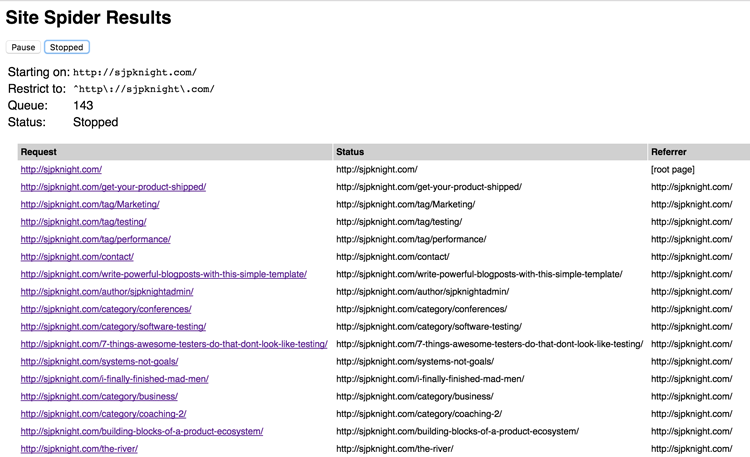
At some point, you may decide it would be helpful to index an entire site. In which case, you’ll want a spidering tool. You could use a standalone application for exactly this purpose, Xenu Websleuth being a classic example; but when it’s so much easier just to do it with an in-browser plugin, why bother installing an application?

A Site Spider example crawl, listing all files of a website
Automated spidering can be a quick and (in most cases) dirty way of discovering all of the content and linked functionality of a web application, but as with any automated task – it should be used with caution. Spidering won’t handle any unusual navigation mechanisms such as those triggered by Javascript and as a result may miss entire areas of an application. Also, links buried in client side objects like Flash won’t be picked up. Nor will links that require credentials or forms to be filled out.
Spidering, or exploring a site to determine its size, scope and to some extent its functionality, is a fundamental reconnaissance activity. But, with the caveats above – you may decide it’s an activity that’s best carried out manually. Probably, some compromise between the two is the happier place, with some analytical exploration, and some automated spidering. Whichever route you ultimately decide to go down, capturing all of the requests your browser makes via a proxy is a next step worth your consideration.
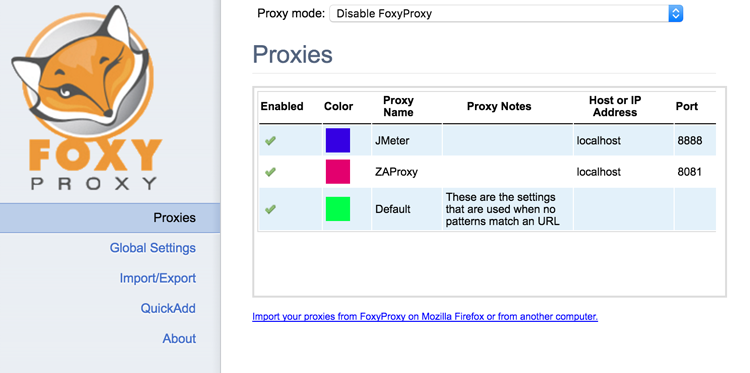
8. Foxy Proxy
Many organizations will utilize a proxy server to sit between client and host machines, filtering and routing requests according to their security policies. As a result, your browser needs to be configured to point at the proxy server before you can make certain kinds of requests – e.g. to the external internet (depending on the big brother orientations of your employer!). As a security or penetration tester, you can just go ahead and install an intercepting proxy client on your own machine. There’s plenty to choose from and some of them I’ve already listed above.

FoxyProxy with JMeter and ZAProxy settings configured
The benefit of using an intercepting proxy is that, depending on the proxy in use, once you’ve intercepted and have a clone of the request – you can carry out a bunch of additional actions with it that you otherwise may not have easily been able to do in your browser. Scripting it into an end-to-end scenario for example using JMeter, or replaying it with some additional security tests using ZAProxy or BurpSuite. I’ll go into some more detail about both JMeter and ZAProxy below. But to save you the pain of constantly reconfiguring your browser or even your computer proxy settings, another plugin you can leverage is Foxy Proxy.
Once installed, Foxy Proxy allows you to setup one or several proxies, with different names, port numbers and even addresses (so you can still have your organization’s proxy if needed) – switching between them at the click of a button.
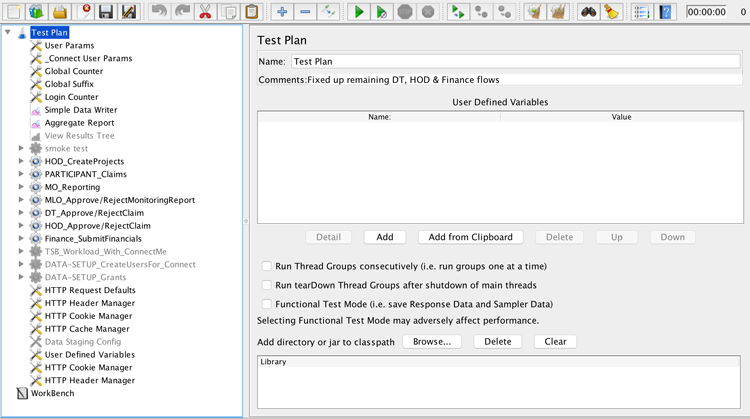
9. JMeter
I’ve already mentioned that you should get used to editing and re-sending HTTP requests; via the browser plugins in my earlier examples. But if you wanted to string a series of requests together into some sort of a script, you’ll want something a bit more heavyweight. There’s lots of tools you could use for this, but if you’re in the market for something lightweight, effective and free – JMeter would be my choice.

A test plan in the JMeter load testing tool
JMeter can be used for virtually all of the tasks already discussed in this article, but it has an additional killer feature. You can do them all at scale. JMeter will allow you to make all of your server requests many times over, in isolation or as part of a scripted and highly coordinated sequence of actions. Being able to carry out your activities across tens or hundreds of threads will ensure you’re able to check off item 3 on the list of core defense mechanisms. Namely, how does the application respond when under heavy fire, like in a DDOS (Distributed Denial of Service) situation.
JMeter is also pretty effective for brute force attacks. Simply configure a CSV file with a dictionary of usernames and common or suspected passwords, load it into a login script and let it fly! Of course, other tools may be more suitable for this approach, but not many of them are as cheap (other tools often cost several hundred dollars per user!), configurable and frankly – awesome, as JMeter.
10. Zed Attack Proxy (ZAP)
After you’ve taken the time to explore attack vectors using some of the tools above, you may want to start automating them or running a scanner as part of your continuous integration process. Zed Attack Proxy is both powerful and flexible. You can run it manually, script it, use it for a variety of attacks and techniques, and even integrate it with Jenkins as part of your build and deploy process if you want to.
ZAP is of course just one automated scanner among many. It’s a crowded marketplace! But as a non-profit, open source project geared simply towards helping web application development teams secure their sites, it comes highly regarded. And with good reason – it’s feature rich and relatively easy to use, rewarding both novice and expert alike with continued use and exploration.
As security experts Bill Matthews and Dan Billing point out though, you shouldn’t start out by relying on an automated scanner to do all the heavy lifting for you. If you do, the results can quickly become overwhelming. (They also helped me choose most of the browser plugins above!)
My advice? Start by understanding the specific context, requirements and risk model for your team and product. Develop some threat models and learn how to test for those threats manually, using some of the tools mentioned above to help you. Once you’ve done that and have a better understanding of what successful attacks look like, you can start to automate them – developing scripted checks or tests that can be executed regularly as part of your delivery pipeline.
This is a guest posting by Simon Knight. Simon Knight works with teams of all shapes and sizes as a test lead, manager & facilitator, helping to deliver great software.
Get TestRail FREE for 30 days!